رابط کاربری و تجربه کاربری سایت چیست؟
یه نکته کوتاه و بدیهی اما خیلی مهم:
هر چقدر ما بتونیم کاری کنیم که کاربرها بیشتر توی سایت ما بمونن، احتمالا زیاد فروش بیشتری رو تجربه خواهیم کرد.
رابط کاربری و تجربه کاربری، از عواملیه که خیلی زیاد توی نگهداشتن کاربرها توی سایت تاثیر دارن.
فرض کن چند تا از دوستانت رو برای شام دعوت کردی. نحوه پذیرایی و مهمون نوازی تو و حتی غذاهایی که براشون درست کردی و حس خوبی که در نهایت منتقل میکنی، در میزان رضایت شون از مهمونی تاثیر داره.
کاربران وبسایت هم دقیقا مثل مهمان هستن و باید اونا رو راضی نگه داری.
تو این مطلب میخوام تو رو با مفهوم رابط و تجربه کاربری، تفاوت این دو و همینطوری نکاتی برای طراحی شون آشنا کنم. پس اگه میخوای میزبان خوبی برای کاربران سایتت باشی، من رو تا آخر مطلب همراهی کن.
رابط کاربری (UI یا User Interface) چیست؟
همه عناصر بصری سایت مثل منوها، دکمه ها، اسلایدرها، عکس ها، ویدیوها، صداها، فرم ها، متن ها، فونت ها، انیمیشن ها و ترنزیشن ها، رنگ ها و به طور کلی تمام اجزای قابل کلیک در صفحه رابط کاربری اون رو تشکیل میدن.
یه طراح رابط کاربری، وظیفه طراحی و پیاده سازی تک تک این عناصر رو بر عهده داره.
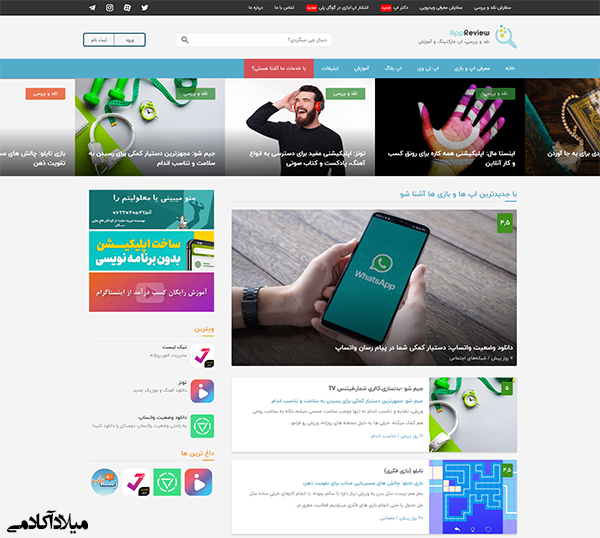
رابط کاربری در جذب کاربر تاثیرگذاره. برای مثال دو سایت زیر رو ببین:
اگه بخوام صادق باشم، سایت اول هیچ گونه جذابیت بصری نداره و فاجعه واقعی وقتیه که اون رو با گوشی موبایلت باز کنی! یه همچین چیزی میبینی و کلا کاخ آرزوهات ویرون میشه…
اما سایت دوم یه حس خوبی رو بهت منتقل میکنه. همه چی نظم داره، رنگ ها هماهنگن و اگه با گوشی موبایلت سایت رو باز کنی، آب از آب تکون نمیخوره.
خب، فکر میکنم تا به اینجای کار متوجه شده باشی که رابط کاربری چیه و چه اهمیتی داره. خیلی خلاصه میشه گفت
هر عنصری که کاربر در سایت باهاش تعامل داره رو رابط کاربری میگن
حالا ببینیم تجربه کاربری چیه…
تجربه کاربری (UX یا User Experience) چیست؟
تجربه کاربری در واقع اون تعاملیه که بین کاربر و سایت ایجاد میشه. حسی که کاربر از کار با سایت بهش دست میده. کاربران عمدتا برای حل یه مشکل، ارضای یه نیازمندی یا … وارد سایت میشن.
مثلا خرید، خواندن مقاله، تماشای ویدیو و …
تجربه کاربری باید اونقدر قوی باشه که کاربر رو به هدفش برسونه.
مثلا اگه کاربر میخواد از فروشگاه اینترنتی تو کالایی رو بخره، باید به راحتی بتونه کالا رو به سبد خریدش اضافه کنه و بدون اتلاف وقت برای پر کردن فرم های غیرضروری، عملیات پرداخت رو انجام بده.
نباید توی فرم تکمیل سفارش از کاربر بخوای تاریخ تولدشو وارد کنه!
فرض کن تو گوگل یه عبارتی رو سرچ کردی و روی هفتمین نتیجه جستجو کلیک میکنی. به محض باز شدن سایت، یه پاپ آپ بزرگ بهت نمایش داده میشه و ازت میخواد در سایت ثبت نام کنی. هیچ راهی هم برای بستن پاپ آپ وجود نداره!
احتمال اینکه همون لحظه سایت رو ببندی و بری سراغ نتیجه بعدی جستجو، خیلی خیلی زیاده.
پس نتیجه میگیریم که به هیچ وجه نباید در فرآیند بازدید کاربر از سایت، اختلال ایجاد کنی. این کار برابر با از دست دادن کاربره.
حالا میخوام با چند تا مثال تفاوت رابط و تجربه کاربری رو برات شرح بدم.
۳ مثال در مورد تفاوت رابط و تجربه کاربری
مثال اول: عکس زیر رو ببین. یه کیک تولد که ظاهر بسیار جذاب و وسوسه برانگیزی داره.
پس میشه گفت رابط کاربری کیک خوب پیاده سازی شده!
حالا کیک رو تو دهنت میذاری و شروع میکنی به چشیدن مزه کیک. ناخوادآگاه میگی به به… و این یعنی تجربه کاربری هم عالیه!
به قنادی که این کیک رو پخته تبریک میگم… چون هم تونسته ظاهر کیک رو خوب در بیاره و هم یه کیک فوق العاده خوش طعم و خوشمزه بپزه…
مثال دوم: وارد مغازه ای که تو عکس زیر میبینی میشی. هر طرف رو نگاه میکنی خیلی قشنگ و باسلیقه چیده شده.
همون موقع چشمت به فروشنده میفته. یه آقای بداخلاق و اخمو که با اینکه دید تو وارد مغازه شدی، به خودش زحمت نداد سرش رو بلند کنه و بهت خوش آمد بگه.
این مثال نمونه ای از یه رابط کاربری خوب و تجربه کاربری بد بود….
مثال سوم: تا حالا برات پیش اومده از دست فروش های کنار خیابون چیزی بخری؟
دست فروش نه مغازه لوکس و زیبایی داره و نه ویترینی که اجناس رو توش بچینه.
اما ممکنه اونقدر بامحبت و مهربون باشه که تو رو به سمت خودش بکشونه و یه دست بند ازش بخری…
اینجا تجربه کاربری تونست رابط کاربری رو شکست بده و ازش جلو بزنه!
فکر میکنم با مثال هایی که زدم، مفهوم رابط و تجربه کاربری رو کاملا درک کرده باشی.
حالا میخوایم ببینیم بهبود رابط و تجربه کاربری سایت، چه مزیت هایی به همراه داره.
۵ مزیت بهبود رابط و تجربه کاربری سایت
۱- بهبود رتبه سایت در نتایج جستجو
۲- افزایش نرخ تبدیل سایت (اگه نمیدونی نرخ تبدیل چیه، مقاله زیر رو بخون)
نرخ تبدیل چیست و چگونه میتوان آن را افزایش داد؟
۳- کاهش بانس ریت سایت (اگه با مفهوم بانس ریت آشنا نیستی، یه نگاهی به مطلب زیر بنداز)
بانس ریت یا نرخ پرش چیست و چگونه میتوان آن را کاهش داد؟
۴- افزایش فروش سایت
۵- افزایش بازدید سایت
۵ اقدام ضروری در طراحی رابط و تجربه کاربری سایت
۱- شناخت مخاطبین سایت
اگه یه فروشگاه اینترنتی، مخصوص فروش موبایل داری، عموم افراد جامعه مخاطب تو حساب میشن. پس باید چیدمان عناصر صفحه طوری باشه که یه دختر کوچولوی ۱۰ ساله و یه آقای ۷۵ ساله هم بتونن گوشی موردنظرشون رو تو سایت تو سرچ کنن و مابقی عملیات رو انجام بدن.
اگه فقط افراد بین ۱۸ تا ۵۰ سال رو جزو مخاطبینت حساب کنی، قطعا طراحی خوبی برای رابط کاربری سایت انجام نخواهی داد.
بعد از مشخص کردن رده سنی مخاطبین، یه لیست کامل از ویژگی ها، نیازها و مشکلات اونا تهیه کن. در گام بعدی طراحی رو بر اساس این لیست ادامه بده.
۲- بررسی نمونه های مشابه
دیجی کالا یکی از فروشگاه های اینترنتی خیلی موفقه. پس اگه میخوای صفحه محصول فروشگاهت رو طراحی کنی، بد نیست یه نگاهی به دیجی کالا بندازی و ببینی که چه اصولی در طراحی صفحه محصول این فروشگاه پرطرفدار مد نظر قرار گرفته شده.
فقط یادت باشه که ایده گرفتن با تقلید کردن فرق داره!
بعضی وقت ها هم باید نمونه های ضعیف رو بررسی کرد و یه لیست از نقاط ضعف اونا نوشت. با این کار میتونی این مشکلات رو تو سایت خودت برطرف کنی و تجربه لذت بخش تری رو در اختیار کاربران قرار بدی.
۳- ساده سازی
زمانی میشه گفت رابط و تجربه کاربری یه سایت خوب طراحی شده که کاربر بدون فکر کردن بتونه هر عملیاتی رو در کمترین زمان ممکن انجام بده.
کاربر از پر کردن فرم های طولانی خوشش نمیاد، پس فقط اطلاعات ضروری رو ازش بگیر.
اگه میخوای با نمایش پاپ آپ، ایمیل کاربر رو بگیری، دقت کن که چه زمانی این پاپ آپ رو نمایش میدی.
اگه همون اول کار که کاربر صفحه رو باز کرد، یه پاپ آپ ظاهر بشه، زیاد خوشایند نیست. بهتره پاپ آپ رو موقع بستن صفحه یا وقتی که تا یه جایی از صفحه اسکرول کرد بهش نمایش بدی.
اگه یه فروشگاه اینترنتی داری، فیلتر و مرتب سازی محصولات بر اساس پارامترهای مختلف مثل قیمت، برند و مشخصات فنی خیلی مهمه.
۴- تست A/B
تست همیشه نتایج خوبی رو به همراه داره و بهت کمک میکنه که سایت یا هر محصول دیگه ای رو بهبود بدی.
تو تست A/B باید فقط و فقط یه پارامتر از صفحه رو تغییر بدی و دو نسخه از اون صفحه رو به صورت همزمان روی دو گروه از کاربران تست کنی و ببینی نتیجه این تغییر مثبت بوده یا منفی.
۵- بررسی رفتار کاربران
یکی از اقداماتی که بهت کمک میکنه طرح فعلی رو بهبود بدی، بررسی رفتار کاربران در سایته.
باید ببینی اونا وقتی وارد سایت میشن چه کارهایی انجام میدن و کدوم قسمت ها باعث میشن که کاربر از انجام عملیات منصرف بشن.
یکی از افزونه های کاربردی برای انجام این کار افزونه زیر هست:
https://www.zhaket.com/web/wp-visitors-tracker
طراحی رابط و تجربه کاربری سایت به بهبود مستمر نیاز داره. پس، از تغییر نترس و هر وقت احساس کردی طراحی یکی از بخش ها یا صفحات سایت مشکل داره، اون رو تغییر بده.














دیدگاهتان را بنویسید