بهینه سازی عکس های سایت و معرفی ۶ ابزار رایگان
خیلی وقت ها یه عکس اونقدر قدرتمنده که میتونه جایگزین چندین کلمه و جمله باشه. عکس ها، ابزار خوبی برای جذاب کردن سایت و همینطور تفهیم موضوعات مختلف هستن.
در انواع وبسایت ها از آموزشی گرفته تا فروشگاهی، به وفور از عکس استفاده میشه. اما تا حال فکر کردی که حجم عکس رو چه عواملی تاثیرگذاره؟
چرا باید عکس های سایت رو بهینه کنیم؟
بنا به دو دلیل باید عکس های سایت رو بهینه کنی…
دلیل اول: تاثیر حجم عکس بر سرعت بارگذاری سایت
سرعت بارگذاری سایت بیشتر از اون چه فکر میکنی برای کاربر ارزش داره و اگه سایت کند باشه، کاربر به سرعت صفحه رو میبنده و احتمال داره بره و به سایت رقیب هات سر بزنه.
تو لینک زیر چند ابزار برای تست سرعت سایت رو معرفی کردم که بد نیست نگاهی بهشون بندازی:
تست سرعت سایت با ۷ ابزار رایگان
لود شدن عکس بیشتر از متن های ساده طول میکشه و اگه حجم عکس های استفاده شده در صفحه زیاد باشه، سرعت بارگذاری کمتر میشه.
پس تا اینجای کار متوجه شدیم که تعداد و حجم عکس ها با سرعت بارگذاری نسبت معکوس داره.
تعداد و حجم بیشتر = سرعت کمتر
اما این شرایط دلیل نمیشه که بخوایم عکس ها رو حذف کنیم یا از عکس های بی کیفیت استفاده کنیم.
راه حل اینه که باید عکس ها رو بهینه کنیم تا در عین کیفیت بالا، حجم کمی داشته باشن و به سرعت بارگذاری بشن.
دلیل دوم: تاثیر حجم عکس بر فضای ذخیره سازی هاست
هاست در واقع میزبان سایت شماست که کلیه اطلاعات رو روی اون قرار میدین. فایل های تصویری، صوتی و ویدیویی حجم نسبتا بالایی دارن و اگه بدون بهینه سازی اونارو روی هاست آپلود کنین، فضای ذخیره سازی به سرعت پر میشه.
پس برای صرفه جویی در فضای ذخیره سازی هاست، بهتره فایل ها بهینه بشن.
خب، با دو دلیل مهم برای بهینه سازی عکس ها آشنا شدی…
تو این مطلب میخوام تو رو با چند ابزار برای بهینه سازی عکس ها آشنا کنم که بدون افت کیفیت محسوس، حجم فایل رو به طور چشمگیری کاهش میدن.
ابزارهای بهینه سازی عکس
ابزار اول: Tinypng
این سایت یکی از ابزارهای بسیار خوب برای کاهش حجم عکس هاست که از فرمت های png و jpg پشتیبانی میکنه. امکان آپلود ۲۰ فایل به صورت همزمان وجود داره و حجم هر فایل نهایتا باید ۵ مگابایت باشه.
حتی میتونی از افزونه Tinypng برای سایت وردپرس استفاده کنی. با مراجعه به بخش Analyzer میتونی لینک سایت یا یکی از صفحاتش رو بدی تا حجم فایل ها بررسی بشه. تو گزارشی که نمایش داده میشه، Tinypng بهت میگه که چقدر میتونی حجم فایل ها رو کمتر کنی و این کار چه تاثیری روی سرعت بارگذاری میذاره.
افزودن پلاگین Tinypng به فتوشاپ هم امکان پذیره و اینطوری همزمان با خروجی گرفتن از عکس ها، میتونی اونا بهینه هم بکنی.
ابزار دوم: ezgif
این سایت علاوه بر بهینه سازی عکس ها، امکانات جانبی متعددی رو هم در اختیارت قرار میده.
میتونی عکس های متحرک یا GIF بسازی، سایز عکس ها رو عوض کنی، فایل های ویدیویی کوتاه رو به GIF تبدیل کنی، به عکس ها متن اضافه کنی، ویدیوها یا عکس ها رو برش بزنی و فایل های GIF رو بهینه کنی.
با این اوصاف این سایت ابزار خوبی برای ویرایش و بهینه سازی عکس ها به حساب میاد.
ابزار سوم: kraken
این ابزار بهت امکان میده که کیفیت خروجی و یه سری جزئیات مربوط به عکس رو هم خودت مشخص کنی.
میتونی عکس ها رو به صورت تکی یا زیپ آپلود کنی. آپلود فایل از Box ،Google Drive و Dropbox هم امکان پذیره.
میتونی فایل های بهینه شده رو به صورت زیپ دانلود کنی یا مستقیما روی گوگل درایوت بریزی.
Kraken از اکثر فرمت ها پیشتبانی میکنه و سرعت بالایی در انجام عملیات بهینه سازی عکس ها داره.
ابزار چهارم: compressnow
این سایت رابط کاربری خیلی ساده ای داره، بعد از اینکه فایل رو آپلود کردی، درصد بهینه سازی موردنظرت رو انتخاب میکنی و بقیه کار رو به compressnow میسپاری.
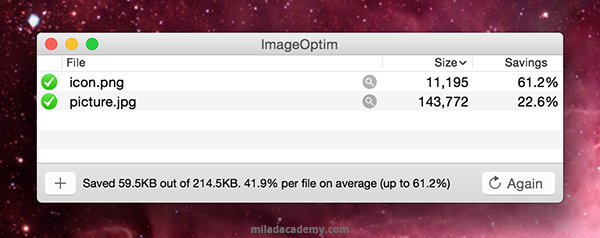
ابزار پنجم: imageoptim
اگه میخوای عکس ها رو به صورت آفلاین و روی کامپیوترت بهینه کنی، میتونی از imageoptim کمک بگیری. البته این نرم افزار در حال حاضر فقط برای کاربران سیستم عامل مک در دسترسه.
ما در میلاد آکادمی از این ابزار برای بهینه سازی عکس ها استفاده میکنیم. اما گزینه های جایگزینی برای کاربران ویندوز هم وجود داره ?
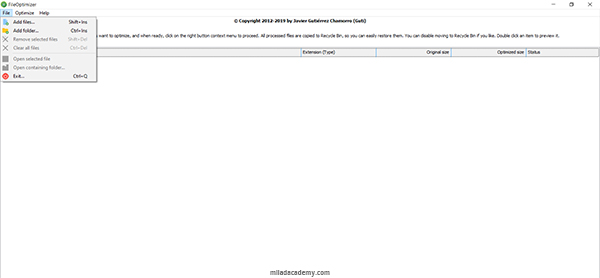
ابزار ششم: Fileoptimizer
این نرم افزار تحت ویندوز عکس ها رو به خوبی بهینه سازی میکنه و حجم اونا رو به طور چشمگیری کاهش میده و از اکثر فرمت های عکس هم پشتیبانی میکنه. میتونی همه عکس ها رو به صورت یکجا بهینه کنی.
این هم ابزار مورد استفاده ما برای کاربران ویندوز در میلاد آکادمی هست.
















دیدگاهتان را بنویسید