افزایش سرعت سایت با ۱۰ راهکار ساده
افزایش سرعت سایت یکی از موارد کلیدیه که به صورت زنجیروار روی عوامل دیگه هم تاثیر میذاره (در ادامه خواهم گفت). اگه سرعت سایت کم باشه، تلاش های دیگه ای که برای بهبود محتوای سایت کردی به هدر میره. گوگل هم به سرعت سایت ها اهمیت زیادی میده، مخصوصا اگر کاربر، سایت رو بر روی موبایل باز کرده باشه.
خب، حالا من میخوام خیلی کوتاه در مورد عواملی که سرعت سایت روی اونا تاثیرگذاره توضیح بدم و بعد در مورد راهکارها صحبت کنم.
از طریق فهرست زیر هم میتونی دسترسی سریع به قسمت های مختلف مطلب داشته باشی.
۴ مورد مهم که از سرعت سایت تاثیر میپذیرن
مورد اول: رتبه سایت
سرعت سایت از عواملیه که رتبه سایت رو بهبود میده. فرض کن یه فروشگاه اینترنتی داری و کاربر نام یکی از محصولاتت رو تو گوگل جستجو میکنه. اگه سایتت رتبه خوبی داشته باشه، احتمال نمایش اون در اولین نتایج جستجوی گوگل بسیار بالاست. منطقه ای که همه کسب و کارها سر اون با هم رقابت شدید دارن.
مورد دوم: تجربه کاربری سایت
تجربه کاربری در واقع حس کاربر نسبت به سایت تو هست. یعنی کاربر بتونه راحت با سایت کار کنه و از سایت رضایت داشته باشه.
اگه سایت به سرعت باز بشه و توی قسمت های مختلف سرعت کافی رو داشته باشه، مسلما کاربر تجربه خوشایندتری داره، بیشتر توی سایت میمونه و احتمالا فروش هم بیشتر میشه.
مورد سوم: نرخ تبدیل سایت
فقط تعدادی از بازدیدکنندگان سایت به مشتری تبدیل میشن و هرچه این تعداد بالاتر باشه، یعنی نرخ تبدیل سایت بیشتره.
پس اگه بتونی سرعت سایت رو افزایش بدی، شانس بیشتری برای جذب مشتری خواهی داشت.
مورد چهارم: نرخ پرش سایت
اگه بارگذاری سایت خیلی طول بکشه، احتمالش هست که کاربر صفحه رو ببنده یا به سایت رقبا مراجعه کنه. هرچقدر تعداد کاربرانی که به محض باز کردن سایت، اون رو میبندن بیشتر باشه یعنی نرخ پرش بالاتره.
در نتیجه سایت باید در مدت زمان مطلوبی باز بشه که چنین اتفاقی کمتر پیش بیاد.
خب، اول از همه باید سرعت سایت رو چک کنی و ببینی چه مشکلاتی باعث کند شدن اون شدن.
تو مطلب زیر من ابزارهای مفیدی برای این کار معرفی کردم که پیشنهاد میکنم حتما مطالعه کنی. با این ابزارهای میتونی سرعت سایت رو به صورت رایگان بررسی و تست کنی.
تست سرعت سایت با ۷ ابزار رایگان
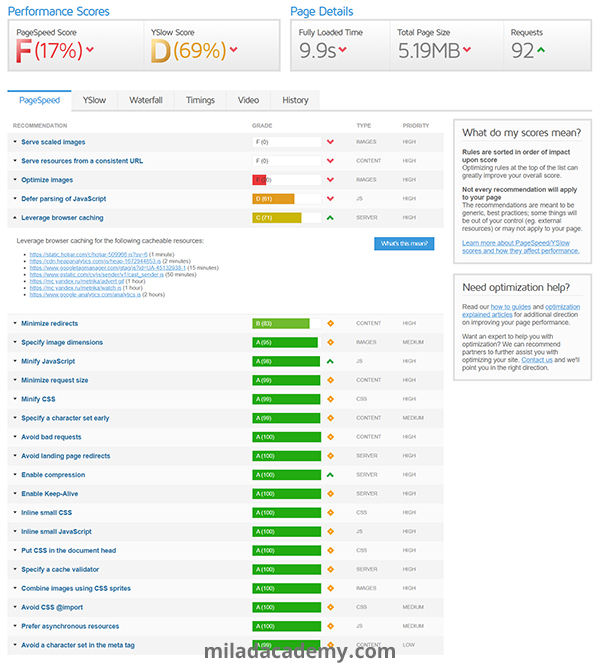
اکثر ابزارها علاوه بر نمایش مشکل، راه حل برطرف کردن اون رو هم بهت میگن. مثل عکس زیر که از سایت gtmetrix.com گرفته شده که هم مشکلات و عوامل کندی سایت و هم راه حل ها به خوبی نمایش داده شده.
در ادامه میخوام چند روش کاربردی رو بهت معرفی کنم که به کمک اونا میتونی سرعت سایت رو افزایش بدی.
۱۰ راهکار ساده برای افزایش سرعت سایت
راهکار اول: بررسی هاست
انتخاب هاست مناسب برای سایت خیلی مهمه. اگه هاست به شکل اصولی پیکربندی نشده باشه، مشکلات زیادی پیش میاد که یکی از اونا کاهش سرعت سایت هست.
اگه سایت رو با وردپرس ساختی، بهتره از هاست های مخصوص وردپرس برای میزبانی استفاده کنی. شرکت های ایرانی و خارجی مختلفی سرویس های هاست با کیفیت بالا رو ارائه میکنن. برای مثال ایران سرور یکی از شرکت های معتبر در این زمینه هست که میلاد آکادمی هم از خدمات همین شرکت استفاده میکنه. اگر که مایل بودی از خدمات ایران سرور استفاده کنی، از کد تخفیف ۲۰ درصدی زیر استفاده کن.
کد تخفیف ۱۰ درصدی برای خرید هاست از ایران سرور: miladacademy
راهکار دوم: بروزرسانی وردپرس و PHP
PHP زبان برنامه نویسی بکاررفته در وردپرسه و هرچندوقت یک بار نسخه جدیدی از این زبان در دسترس قرار میگیره.
همیشه وردپرس رو بروزرسانی کن و اگه نیازی به بروزرسانی نسخه PHP هاست هم هست، حتما این کار رو انجام بده. البته ابن نکته رو هم بگم که برای بروزرسانی سرعت php باید از طریق شرکتی که هاست رو خریداری کردی اقدام کنی. اما وردپرس رو خودت میتونی بروزرسانی کنی.
مسلما در نسخه های جدید وردپرس بهینه سازی هایی برای بهبود سرعت سایت وجود دارن.
راهکار سوم: بررسی قالب
قالب، پوسته یا تم، در واقع بخش بصری سایته و اهمیت بسیار زیادی در سرعت بارگذاری داره. به طوری که اگه کدهای قالب خطا داشته باشن یا بهینه نباشن، مشکلات متعددی تو سایت پیش میاد.
ممکنه فایل های javascript و css بهینه نباشن یا فراخوانی های غیرضروری زیادی سمت سرور انجام بشه.
بررسی این موارد به کمی تخصص فنی نیاز داره. اما با استفاده از پلاگین های وردپرس هم میشه تا حدودی این مشکلات رو برطرف کرد.
فایل های javascript و css رو فشرده سازی کن و در صورت امکان فایل ها رو ادغام کن.
یکی از پلاگین هایی که این کار رو برات انجام میده autoptimize هست. اما پلاگین های دیگه ای هم برای این کار وجود دارن که در ادامه معرفی شون میکنم.
راهکار چهارم: بررسی افزونه ها
هر وقت میخوای یه افزونه جدید نصب کنی، به امتیاز، تاریخ آخرین بروزرسانی و نظرات کاربران توجه کن و افزونه ها رو از سایت های معتبر دانلود کن.
بعضی وقت ها مشکلات و خطاهای موجود در افزونه، باعث کاهش سرعت سایت میشن و برای اینکه بفهمی مشکل از کدوم پلاگینه، میتونی افزونه P3 Profiler رو نصب کنی.
راه دیگه غیرفعال کردن همه افزونه ها و فعال کردن اونا به ترتیب هست که بعد از فعال کردن هر افزونه باید سرعت رو چک کنی. افزونه های اضافه رو هم پاک کن.
راهکار پنجم: اصلاح لینک های خراب
اگه فایلی از هاست یا نوشته ای از پایگاه داده پاک شده باشه، خطای ۴۰۴ به کاربر نمایش داده میشه و اگه هنگام بارگذاری یه صفحه از سایت، فایل های ۴۰۴ رو فراخوانی کنی، سرعت سایت به شدت پایین میاد.
برای تشخیص اینکه صفحه ای فایل ۴۰۴ داره یا نه، دکمه F12 کیبورد رو بزن و از صفحه ای که نمایش داده میشه، قسمت Console رو باز کن.
فایل هایی که خطای ۴۰۴ دارن، با رنگ قرمز نمایش داده میشن. باید این فایل ها رو مجددا آپلود کنی و اگه مسیرشون عوض شده، مسیر فراخوانی رو تغییر بدی.
البته این کار به کمی دانش فنی در این زمینه هم نیاز داره!
راهکار ششم: بهینه سازی پایگاه داده
پایگاه داده در واقع محل ذخیره سازی نوشته ها، تنظیمات و … هست. افزونه هایی مثل WP Optimize بهت کمک میکنن تا اطلاعات اضافه و بلااستفاده ای که در پایگاه داده هست رو پاک کنی.
البته افزونه های دیگه ای هم برای این کار وجود دارن که در ادامه معرفی میکنم.
راهکار هفتم: بهینه سازی عکس ها و ویدیوها
بارگذاری عکس بیشتر از متن طول میکشه و هرچقدر حجم عکس بیشتر باشه، مدت زمان بارگذاریش هم بالاتر میره. به همین دلیل باید تمام عکس های سایت رو بهینه سازی کنی تا حجمشون کمتر بشه.
ابعاد عکس هم خیلی مهمه و باید عکس رو دقیقا به ابعادی که برای نمایش در سایت مورد نیاز هست درست کنی.
در این مطلب ابزارهای مفیدی برای بهینه سازی عکس ها معرفی کردم:
بهینه سازی عکس های سایت و معرفی ۶ ابزار رایگان
نرم افزار HandBrake هم یکی از ابزارهای مفید برای کاهش حجم فایل های ویدیویی هست که بدون افت کیفیت، حجم فایل ها رو به مقدار زیادی کم میکنه.
اقدام نهم: استفاده از سیستم کش (cache)
کش در واقع یه امکان برای ذخیره سازی موقت داده های سایت به صورت صفحات استاتیک هست. این کار میزان درخواست اطلاعات به سرور رو کاهش میده و در نتیجه باعث بهبود سرعت سایت میشه.
برای پیاده سازی سیستم کش میتونی از پلاگین هایی که مخصوص این کار ساخته شدن کمک بگیری. برای نمونه میشه افزونه های W3 Total Cache ،WP Super Cache و WP Rocket رو نام برد.
افزونه WP Rocket امکانات دیگه ای رو هم در اختیارت قرار میده.
- فایل های javascript و css رو فشرده سازی میکنه
- عکس ها رو در زمان اسکرول بارگذاری میکنه
- فشرده سازی GZIP انجام میده
- پایگاه داده رو سازماندهی و بهینه سازی میکنه
- فونت های گوگول رو بهینه میکنه
- از Lazyload پشتیبانی میکنه
- از CDN پشتیبانی میکنه
- و…
با این اوصاف WP Rocket پلاگین بسیار خوبی برای افزیش سرعت سایت هست.
راهکار دهم: استفاده از CDN
CDN یا شبکه های تحویل محتوا سرورهایی در نقاط مختلف دنیا هستن که با توجه به موقعیت جغرافیایی کاربر، محتوای سایت درخواست شده رو، از نزدیک ترین سرور به کاربر ارائه میدن. به این ترتیب سرعت سایت به شکل محسوسی افزایش پیدا میکنه.
در واقع کلیه اطلاعات سایت روی تمامی سرورهای این شبکه ذخیره میشه و سرعت تبادل اطلاعات بیشتر میشه. از طرفی موجب کاهش چشمگیری در مصرف پهنای باند هاست هم میشه.
CloudFlare یکی از معروف ترین سیستم های CDN دنیاست که میتونی ازش استفاده کنی.
البته اکثر پلاگین ها مثل WP Rocket هم امکان اتصال سایت به CloudFlare رو بهت میدن.
خب دوست عزیز، امیدوارم با انجام این اقدامات ساده بتونی سرعت سایت رو بهبود بدی ?












دیدگاهتان را بنویسید