بانس ریت یا نرخ پرش چیست و چگونه میتوان آن را کاهش داد؟
عوامل زیادی تعیین کننده موفقیت سایت هستن و مسلما وضعیت سایت به مرور زمان و انجام بهینه سازی های مختلف بهبود پیدا میکنه. معیارهای زیادی برای سنجش عملکرد سایت وجود دارن. برای نمونه:
- نرخ تبدیل
- زمان حضور کاربر در صفحه
- بانس ریت(نرخ پرش)
- بازدید روزانه
- رنک سایت در گوگل
- و …
تو این مطلب میخوایم ببینیم بانس ریت چیه و چطوری میتونیم اونو کاهش بدیم.
بانس ریت چیست؟
بانس ریت (Bounce Rate) یا نرخ پرش درصد کاربرانی هست که بعد از مشاهده یک صفحه از سایت، بدون اینکه عملیات خاصی مثل کلیک روی یک لینک، پر کردن فرم، خرید یا … رو انجام بدن، صفحه رو میبندن.
تعریف بانس ریت با مثال
فرض کن یه مغازه مانتوفروشی داری. ویترین مغازه پر از مانتوهای مختلفه و روزانه افراد زیادی از کنار مغازه رد میشن. یه تعدادی از این افراد ویترین رو نگاه میکنن و بدون اینکه وارد مغازه بشن، راهشون رو ادامه میدن.
این شرایط میتونه به دلایل مختلفی پیش بیاد:
- شاید مانتوهایی که برای ویترین انتخاب کردی تنوع لازم رو ندارن.
- شاید این مانتوها فقط برای دختران جوان مناسبن.
- ممکنه قیمت مانتوها رو روشون زده باشی و مشتری مایل به خرید مانتوی گران قیمت نباشه و داخل مغازه نیاد.
- و حالت بعدی اینه که سبک مانتوها مورد پسند اون فرد نباشه.
البته حالت های دیگه ای هم ممکنه پیش بیاد که مشتری رو از ورود به مغازه منصرف کنه.
اما دلیل این وضعیت هرچی که باشه، به هر حال تو نتونستی اون فرد رو جذب کنی و بهش مانتو بفروشی.
شاید اگه فرد وارد مغازه میشد و قیمت یکی از مانتوها رو میپرسید، از قیمت بالا گلایه میکرد و بعدش مغازه رو ترک میکرد، میتونسی امیدوار باشی که شاید اگه تخفیف فصلی بذاری، اون فرد بیاد مانتو رو ازت بخره.
اگه هم زرنگ بودی، میتونستی همون موقع یه پیشنهاد قیمت خوب بهش بدی و اون رو مشتری خودت کنی.
در حقیقت عابری که میتونست مشتری تو باشه و ازت خرید کنه، به راحتی از دست رفت!
و هرچه تعداد افرادی که فقط ویترین رو نگاه میکنن و وارد مغازه نمیشن، بیشتر باشه، یعنی مغازه یا اجناس یه مشکلی دارن!
بانس ریت در سایت
همین وضعیت برای سایت ها هم وجود داره…
خیلی وقت ها پیش میاد که دنبال یه مطلب خاصی میگردیم و بعد از اینکه گوگل نتایج جستجو رو بهمون نشون داد، یکی یکی لینک ها رو باز میکنیم.
اما سایت های معدودی قادرن ما رو جذب کنن که یه عملیات دیگه رو هم انجام بدیم. مثلا یه مطلب دیگه رو بخونیم، عضو خبرنامه بشیم یا در حالت ایده آل یه محصول رو خریداری کنیم.
بانس ریت برای فروشگاه های اینترنتی به معنای بازدید، بدون انجام خریده.
خب، حدس میزنم تا به اینجای کار مفهوم بانس ریت رو متوجه شده باشی.
در واقع و خیلی خلاصه نرخ پرش یعنی:
کاربر بدون اینکه هیچگونه تعاملی با سایت برقرار کرده باشه، اونو ببنده.
بانس ریت سایت رو چطوری محاسبه کنیم؟
برای محاسبه بانس ریت باید تعداد پرش ها رو به کل بازدیدها تقسیم کنی.
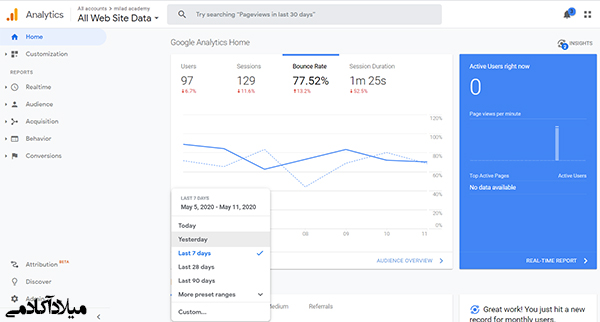
مثلا اگه ۱۰۰ نفر صفحه رو باز کردن و از این ۱۰۰ نفر، ۳۰ نفرشون بدون اینکه کار دیگه ای انجام بدن صفحه رو بستن، یعنی بانس ریت ۳۰ درصده. شاید این سوال واست پیش بیاد که حالا من چطوری بانس ریت سایت رو محاسبه کنم؟ دوست خوبم باید بگم که گوگل برای اینکار ابزاری داره به اسم گوگل آنالیتکیس. این ابزار رو میشه به راحتی به سایت متصل کرد تا این محاسبات رو برای ما انجام بده.
گوگل آنالیتیکس آمار خیلی کامل و جامعی از سایت رو بهت نشون میده و بانس ریت یکی از پارامترهایی که در گزارش های گوگل آنالیتیکس نمایش داده میشه.
همونطور که تو عکس میبینی، بانس ریت سایت در یه بازه زمانی نمایش داده میشه و میتونی این بازه زمانی رو هم بر اساس نیاز خودت تغییر بده و نمودار تغییرات بانس ریت رو ببینی.
بررسی نمودار تغییرات بهت کمک میکنه نتیجه تغییراتی رو که تو سایت برای بهبود بانس ریت دادی، متوجه بشی.
بانس ریت سایت چقدر باید باشه؟
هر سایت و کسب و کاری اهداف منحصر به فرد خودش رو داره. نباید بانس ریت سایتمون رو با بانس ریت سایت های دیگه مقایسه کنیم.
یقینا بانس ریت وبلاگ با فروشگاه فرق داره و برای بعضی از سایت ها، بانس ریت بالا به هیچ عنوان به معنای عملکرد ضعیف سایت نیست.
مثلا برای سایت هایی مثل دیکشنری های آنلاین یا سایت های آموزش آشپزی که دستور غذاهای مختلف رو نمایش میدن، نرخ پرش بالا به معنای کارآیی نامطلوب نیست.
دلیلش هم واضحه، کاربر فقط به دنبال معنای یه کلمه یا دستور پخت یه غذا بوده، اونو تو سایت خونده و صفحه رو بسته!
یه حالت دیگه برای بانس ریت بالا مربوط به سایت های تک صفحه ای میشه.
بعضی وقت ها هم اطلاعات موردنیاز کاربر اونقدر کامل و جامع بهش داده میشه که کاربر با رضایت تمام صفحه رو میبنده. مثلا این مورد برای صفحه تماس با ما اتفاق میفته و کاربری که شماره تلفن یا آدرس شرکت تو رو میخواست، اون رو تو صفحه تماس با ما پیدا میکنه و صفحه رو میبنده.
البته اگه سایت شامل بخش های مختلفی مثل فروشگاه، وبلاگ یا … هست، باید بانس ریت هر قسمت رو به صورت جداگانه مورد بررسی قرار بدی و با استفاده از ترفندهای مختلف بانس ریت رو کم کنی.
انجام این اقدامات توسط کاربر، بانس ریت حساب میشن:
- کلیک روی یک لینک خارجی
- بستن پنجره
- تایپ یه URL جدید
- کلیک روی دکمه بک
۴ آمار جالب در مورد بانس ریت:
- بانس ریت موبایل ۵ تا ۱۵ درصد بیشتر از دسکتاپه
- بانس ریت فروشگاه های اینترنتی بین ۲۰ تا ۴۵ درصده
- بانس ریت به طور متوسط چیزی حدود ۴۱ تا ۵۱ درصده
- بانس ریت کسب و کارهای B2B بیشتر از B2C هست
همونطور که تو عکس میبینی، بانس ریت ۳۰ تا ۵۵ درصد، عدد خوبیه. البته بانس ریت به مرور بهتر میشه و نباید از همون روزهای اول راه اندازی سایت انتظار همچین بانس ریت خیلی خوب رو داشته باشی.
اگه بانس ریت زیر ۲۰ درصد و بالای ۹۰ درصد باشه، به این معناست که یه مشکلی تو سایت وجود داره.
بانس ریت خیلی پایین (زیر ۲۰ درصد) ممکنه در نتیجه موارد زیر باشه:
- پیاده سازی اشتباه کد آنالیتیکس
- کد تکراری
- وجود چت آنلاین در سایت
- و …
در نتیجه اگه بانس ریت سایت خیلی پایین بود، زیاد خوشحال نشو، احتمالا مشکلی در پیاده سازی تحلیلگر گوگل یعنی همون گوگل آنالیتیکز داشتی!
حالا میخوایم ببینیم که چه راهکارهای برای کاهش بانس ریت وجود داره.
۱۰ راهکار ساده برای کاهش بانس ریت
راهکار اول: افزایش سرعت سایت
بعضی وقت ها سرعت سایت اونقدر کمه که کاربر حتی بدون اینکه محتوای صفحه رو داده باشه، اون رو میبنده.
این وضعیت امکان مراجعات بعدی کاربر به سایت رو هم کم میکنه. پس اگه سرعت سایتت کمه، حتما از روش هایی که در مطلب زیر گفتم کمک بگیر و سرعت سایت رو بهبود بده:
افزایش سرعت سایت با ۱۰ راهکار ساده
راهکار دوم: بهبود رابط کاربری سایت
فرض کن برای خرید مایحتاج منزل به سوپرمارکتی که جدیدا نزدیک خونت باز شده میری. اجناس اونقدر نامرتب چیده شدن که برای پیدا کردن همون سه چهار قلم هم کلی تو سوپر میگردی و چرخ میزنی.
همین بی نظمی ممکنه باعث بشه که دیگه برای خرید به اونجا نری.
متاسفانه برخی از سایت ها رابط کاربری بسیار ضعیفی دارن و از رنگ بندی نامناسب و فونت های ناخوانایی در طراحی اونا استفاده شده، هیچ نظمی در چیدمان عناصر صفحه مثل منو، بخش جستجو، ثبت نام و … وجود نداره.
همین شرایط هم کاربر رو دلسرد میکنه و باعث میشه سایت رو ببنده.
راهکار سوم: بهبود تجربه کاربری سایت
حس و حال کاربر خیلی مهمه. اینکه کاربر تجربه خوشایندی از بازدید سایت نداشته باشه، یه نقطه ضعف خیلی بزرگ محسوب میشه.
مثل فروشگاهی که یه فروشنده خیلی بداخلاق داره که نمیشه یه سوال ازش پرسید و همین عامل هم مشتری ها رو فراری میده.
در مورد تجربه کاربری سایت باید به موارد زیر توجه کنی:
- کاربر به راحتی بتونه از طریق منو به سایر بخش های سایت دسترسی داشته باشه.
- امکان جستجو در سایت وجود داشته باشه و مرتبط ترین نتایج به نمایش در بیان.
- متن ها خوانایی لازم رو داشته باشن.
- پاپ آپ های مزاحم مکررا به کاربر نمایش داده نشه.
- سایدبار شلوغ و بی نظم نباشه.
- امکان مشاهده مطلب به صورت تمام صفحه وجود داشته باشه.
- ویدیو و صوت به صورت خودکار پخش نشن.
- دکمه های CTA یا دعوت به اقدام اندازه مناسبی داشته باشن و در مکان مناسب قرار بگیرن.
- و …
راهکار چهارم: هدف گیری کاربر در لحظه خروج
یکی از روش های مرسوم برای جذب کاربر به تعامل بیشتر با سایت نمایش پاپ آپ، دقیقا در زمانی هست که کاربر میخواد صفحه رو ببنده.
میتونی موارد زیر رو بهش نمایش بدی:
- فرم عضویت در سایت یا خبرنامه
- دانلود یه کتاب رایگان و مرتبط با موضوع صفحه
- خواندن مقاله مرتبط
- خرید محصول مشابه
- کد تخفیف
- و …
البته زمان نمایش پاپ آپ خیلی مهمه و اگه به محض باز شدن صفحه پاپ آپ رو نشون بدی، نه تنها سودی نداره، بلکه باعث افزایش بانس ریت میشه!
راهکار پنجم: استفاده از تست A/B
اول ببینیم تست A/B چیه؟
فرض کن میخوای از طریق نمایش کد تخفیف، کاربر رو ترغیب به خرید محصول کنی.
تو حالت اول به محض اینکه کاربر خواست صفحه رو ببنده، کد تخفیف و لینک خرید محصول رو به صورت پاپ آپ بهش نشون میدی.
در حالت دوم کد تخفیف و لینک خرید محصول رو در انتهای متن میذاری.
به گروه اول از کاربران پاپ آپ رو نشون میدی و برای گروه دوم، کد رو در انتهای متن میذاری.
هر بار که کد تخفیف استفاده میشه، بررسی میکنی که کد از چه طریقی به کاربر نمایش داده شده.
بعد از یه مدتی که تعداد دفعات استفاده از این کد به حد معقولی رسید، میتونی نتیجه گیری کنی که کدوم روش نمایش کد تخفیف اثربخش تر بوده و باعث کاهش بانس ریت اون صفحه شده.
در واقع تو تست A/B فقط یکی از پارامترها رو عوض کرده و نتیجه رو با حالت قبلی مقایسه میکنی.
راهکار ششم: استفاده از تصاویر و ویدیوهای جذاب
اقلام بصری مثل عکس و ویدیو خیلی جذاب تر و تاثیرگذارتر از متن های ساده هستن.
اگه وبلاگ داری و بانس ریت مطالبت بالاست، سعی کن از عکس های جذاب برای تفهیم موضوعات مختلف کمک بگیری.
ویدیو جذاب ترین و پرطرفدارترین رسانه است. در مطلب زیر ویدیو مارکتینگ رو به صورت کامل شرح دادم:
ویدیو مارکتینگ چیست و چرا باید هر چه زودتر آن را شروع کنیم؟
پس هرجا امکانش هست از ویدیو به جای متن یا همراه با اون استفاده کن. اما یادت باشه که ویدیو به صورت خودکار پخش نشه.
اینفوگرافیک ها هم امتحان خودشون رو تو زمینه کاهش بانس ریت پس دادن.
راهکار هفتم: بهبود محتوای سایت
این محتواست که باعث میشه کاربر تو سایت بمونه یا اونو ببنده. اگه محتوای جذابی برای ارائه به کاربر نداشته باشی، باید شاهد افزایش تدریجی بانس ریت باشی!
اگه روی سئوی سایت خوب کار کرده باشی، ورودی های زیادی از جستجوهای گوگل میگیری. اما اگه محتوای تو اون چیزی نباشه که کاربر انتظارش رو داشته، بانس ریت بالا میره.
پس در استفاده از کلمات کلیدی و توضیحات متا و همچنین عنوان نوشته بسیار محتاطانه عمل کن.
هم روی جذابیت محتوایی کار کن و هم جذابیت بصری. متن های طولانی که هیچ فضای خالی، زیرعنوان، عکس و … ندارن، کاربر رو وحشت زده میکنن و باعث میشن در سریع ترین زمان ممکن صفحه رو ببنده.
محتوا باید خوانا و غنی باشه. مطمئن باش با چند بار تمرین میتونی محتوای باارزشی تولید کنی ?
استفاده از فهرست محتوا در ابتدای متن هم میتونه اقدام خوبی باشه و هضم متن رو ساده تر کنه.
راهکار هشتم: بهبود عملکرد سایت در موبایل
همونطور که تو قسمت آمار هم گفتم، بانس ریت موبایل ۵ تا ۱۵ درصد بیشتر از دسکتاپه.
سایت باید کاملا ریسپانسیو یا واکنش گرا باشه و کاربر بدون هیچ مشکلی بتونه از طریق اسمارت فون، صفحات مختلف سایت رو باز کنه.
سایز دکمه های دعوت به اقدام، ورودی فرم ها، بخش جستجو، لینک ها و … در موبایل اهمیت بیشتری داره و باید به راحتی قابل کلیک باشه.
راهکار نهم: لینک دادن به سایر بخش های سایت
یکی از اقداماتی که برای کاهش بانس ریت انجام میشه، نمایش مطالب مرتبط هست.
فرض کن کاربر عبارت “سئو چیست” رو تو گوگل جستجو کرده و وارد سایت تو شده.
باید انتهای مطلب یا توی سایدبار مطالب مرتبط مثلا “راهکارهایی برای بهبود سئو سایت” رو به کاربر نمایش بدی تا روی اونا کلیک کنه و بانس ریت برای اون صفحه ثبت نشه.
نمایش پاپ آپ مطلب مرتبط هنگام خروج کاربر هم روش دیگه ای برای انجام این کار هست.
نمایش محصولات مرتبط در فروشگاه های اینترنتی هم روشی برای ترغیب کاربر به خرید حداقل یک محصول هست.
چون ممکنه قیمت محصولی که کاربر در حال حاضر بازش کرده زیاد باشه، اما اگه ببینه محصول مشابهی با قیمت مقرون به صرفه تر وجود داره شاید به مشتری تبدیل بشه و خرید کنه.
راهکار دهم: نمایش یه پیشنهاد ردنشدنی
تخفیف یکی از قوی ترین انگیزاننده های خرید محسوب میشه.
اگه کاربر وارد صفحه محصولت شده و خواست صفحه رو ببنده، همون موقع یه پاپ آپ بهش نمایش بده که یه کد تخفیف توش هست. یا اینکه پیشنهادهای ویژه اون روز فروشگاه رو بهش نشون بده و ترغیبش کن که روی لینک کلیک کنه.















دیدگاهتان را بنویسید